jQuery UI 小部件(Widget)方法调用
小部件(Widget)是通过 部件库(Widget Factory) 使用方法来改变他们初始化后的状态和执行动作而被创建的。有两种调用小部件方法的方式 – 通过部件库(Widget Factory)创建的插件,或者通过调用元素实例对象上的方法。
插件调用
使用小部件的插件调用方法,把方法名称以字符串形式进行传递。例如,点击这里查看,如何调用 dialog……继续阅读 »
2年前 (2022-07-28) 377浏览 0评论
0个赞
jQuery UI 实例 – 特效(Effect)
对一个元素应用动画特效。
如需了解更多有关 .effect() 方法的细节,请查看 API 文档 .effect()。
.effect() 演示
点击按钮预览特效。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<……继续阅读 »
2年前 (2022-07-27) 310浏览 0评论
0个赞
jQuery UI 实例 – 显示(Show)
使用自定义效果来显示匹配的元素。
如需了解更多有关 .show() 方法的细节,请查看 API 文档 .show()。
.show() 演示
点击按钮预览特效。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<tit……继续阅读 »
2年前 (2022-07-27) 300浏览 0评论
0个赞
jQuery UI API 类别 – 交互(Interactions)
jQuery UI 提供了一套基于鼠标的交互。
API
描述
也属于类别
可拖拽小部件(Draggable Widget)
允许使用鼠标移动元素。
可放置小部件(Droppable Widget)
为可拖拽小部件创建目标。
鼠标交互(Mouse Interaction)
基本交互层。
实用工具(Utilitie……继续阅读 »
2年前 (2022-07-27) 152浏览 0评论
0个赞
jQuery UI 使用
一旦您下载了 jQuery UI,您将得到一个 zip 压缩包,包含下列文件:
/css/
/development-bundle/
/js/
index.html
在网页上使用 jQuery UI
在文本编辑器中打开 index.html,您将看到引用了一些外部文件:主题、jQuery 和 jQuery UI。通常情况下,您需要在页面中引用这三个文件,以便使用 jQuery UI 的窗……继续阅读 »
2年前 (2022-07-24) 338浏览 0评论
0个赞
jQuery UI 实例 – 拖动(Draggable)
允许使用鼠标移动元素。
如需了解更多有关 draggable 交互的细节,请查看 API 文档 可拖拽小部件(Draggable Widget)。
默认功能
在任意的 DOM 元素上启用 draggable 功能。通过鼠标点击并在视区中拖动来移动 draggable 对象。
<!doctype html>
<html lang=……继续阅读 »
2年前 (2022-07-23) 156浏览 0评论
0个赞
jQuery UI 实例 – 添加 Class(Add Class)
当动画样式改变时,为匹配的元素集合内的每个元素添加指定的 Class。
如需了解更多有关 .addClass() 方法的细节,请查看 API 文档 .addClass()。
.addClass() 演示
点击按钮预览特效。
<!doctype html>
<html lang="en">
<head>……继续阅读 »
2年前 (2022-07-21) 245浏览 0评论
0个赞
jQuery UI 部件库(Widget Factory)
jQuery UI 部件库(Widget Factory)是一个可扩展的基础,所有的 jQuery UI 小部件都是在上面进行创建的。使用部件库(Widget Factory)来创建插件,提供了方便的状态管理,同时也为一些常见的任务提供了便捷,比如暴露插件方法,实例化后改变选项等。
通过部件库(Widget Factory)扩展小部件(Widget)
小部……继续阅读 »
2年前 (2022-07-16) 345浏览 0评论
0个赞
jQuery UI 实例 – 放置(Droppable)
为可拖拽小部件创建目标。
如需了解更多有关 droppable 交互的细节,请查看 API 文档 可放置小部件(Droppable Widget)。
默认功能
在任意的 DOM 元素上启用 droppable 功能,并为可拖拽小部件创建目标。
<!doctype html>
<html lang="en">
<hea……继续阅读 »
2年前 (2022-07-16) 376浏览 0评论
0个赞
jQuery UI 实例 – 定位(Position)
相对窗口、文档、锚、光标/鼠标等元素定位一个元素。
如需了解更多有关 .position() 方法的细节,请查看 API 文档 .position()。
默认功能
使用表单控件配置位置,或者拖拽被定位的元素来修改它的偏移量。向四周拖拽父元素来查看碰撞检测。
<!doctype html>
<html lang="en">
&……继续阅读 »
2年前 (2022-06-28) 156浏览 0评论
0个赞
jQuery UI 通过部件库(Widget Factory)扩展小部件
jQuery UI 的部件库(Widget Factory)使得创建小部件变得更加容易,这些小部件扩展了已有小部件的功能。这样子您就能在已有的基础上创建出功能强大的小部件,也可以在已有的小部件功能上做细微的调整。
注意:在学习本章节之前,需要明白什么是部件库(Widget Factory),及它是怎么工作的。如果您对这些知识还不熟悉,那么请先查……继续阅读 »
2年前 (2022-06-27) 145浏览 0评论
0个赞
jQuery UI 实例 – 缩放(Resizable)
使用鼠标改变元素的尺寸。
如需了解更多有关 resizable 交互的细节,请查看 API 文档 可调整尺寸小部件(Resizable Widget)。
默认功能
在任意的 DOM 元素上启用 resizable 功能。通过鼠标拖拽右边或底边的边框到所需的宽度或高度。
<!doctype html>
<html lang="en……继续阅读 »
2年前 (2022-06-26) 289浏览 0评论
0个赞
jQuery UI 实例
jQuery UI 提供了一组用户界面交互、特效、小部件、实用工具及主题。通过实例演示、查看源代码、创建主题、阅读API 文档,开始学习使用 jQuery
UI。
交互(Interactions)
交互(Interactions)向任何元素添加基本的基于鼠标的行为。您可以只通过短短的几行代码即可创建排序列表、缩放元素、拖放行为等等。交互(Interactions)也作用于更复杂的小部件和应用……继续阅读 »
2年前 (2022-06-25) 282浏览 0评论
0个赞
jQuery UI 实例 – 排序(Sortable)
使用鼠标调整列表中或者网格中元素的排序。
如需了解更多有关 sortable 交互的细节,请查看 API 文档 可排序小部件(Sortable Widget)。
默认功能
在任意的 DOM 元素上启用 sortable 功能。通过鼠标点击并拖拽元素到列表中的一个新的位置,其它条目会自动调整。默认情况下,sortable 各个条目共享 draggabl……继续阅读 »
2年前 (2022-06-23) 158浏览 0评论
0个赞
jQuery UI 实例 – 菜单(Menu)
带有鼠标和键盘交互的用于导航的可主题化菜单。
如需了解更多有关 menu 部件的细节,请查看 API 文档 菜单部件(Menu Widget)。
默认功能
一个带有默认配置、禁用条目和嵌套菜单的菜单。由一个列表转化成的,添加了主题,并支持鼠标和键盘交互。尝试使用光标键导航菜单。
<!doctype html>
<html lang="en……继续阅读 »
2年前 (2022-06-21) 194浏览 0评论
0个赞
jQuery UI 实例 – 切换(Toggle)
使用自定义效果来显示或隐藏匹配的元素。
如需了解更多有关 .toggle() 方法的细节,请查看 API 文档 .toggle()。
.toggle() 演示
点击按钮预览特效。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">……继续阅读 »
2年前 (2022-06-21) 186浏览 0评论
0个赞
jQuery UI ThemeRoller
ThemeRoller 简介
ThemeRoller 是一个 Web 应用程序,为 jQuery UI 设计和下载自定义主题提供了直观的界面。您可以访问 jQuery UI ThemeRoller 进行主题定制。
jQuery UI ThemeRoller 是由波士顿的 Filament Group, Inc 设计和开发的。
ThemeRoller 界面
ThemeRol……继续阅读 »
2年前 (2022-06-19) 169浏览 0评论
0个赞
jQuery UI 主题
所有的 jQuery UI 插件都允许开发人员无缝集成 UI 小部件到他们网站或应用程序的外观和感观。每个插件通过 CSS 定义样式,且包含了两层样式信息:标准的 jQuery UI CSS 框架 样式和具体的插件样式。
jQuery UI CSS 框架提供了语义表示的类,用来表明小部件内元素的角色,比如标题、内容或可点击区域。这些在所有的小部件中都是一致的,一个可点击的 tab(标签页)、……继续阅读 »
2年前 (2022-06-19) 136浏览 0评论
0个赞
jQuery UI 下载
一旦您对 jQuery UI 有了基本了解,您就可以亲自尝试一下。请从 jQuery UI 网站上的 Download Builder(下载生成器) 页面下载 jQuery UI 的副本。
创建自定义 jQuery UI 下载
jQuery UI 的下载生成器(Download Builder)允许您选择您需要下载的组件,为项目获取一个自定义的库版本。创建自定义 jQuery UI 下载需要……继续阅读 »
2年前 (2022-06-19) 174浏览 0评论
0个赞
jQuery UI 实例 – 转换 Class(Switch Class)
当动画样式改变时,为匹配的元素集合内的每个元素添加和移除指定的 Class。
如需了解更多有关 .switchClass() 方法的细节,请查看 API 文档 .switchClass()。
.switchClass() 演示
点击按钮预览特效。
<!doctype html>
<html lang="en"&……继续阅读 »
2年前 (2022-06-18) 149浏览 0评论
0个赞
jQuery UI API 类别 – 小部件(Widgets)
小部件(Widgets)是功能丰富、有状态的插件,它有一个完整的生命周期,带有方法和事件。您可以查看 部件库(Widget Factory)文档 了解更多详情。
API
描述
也属于类别
折叠面板部件(Accordion Widget)
把一对标题和内容面板转换成折叠面板。
自动完成部件(Autocomplete Widget……继续阅读 »
2年前 (2022-06-18) 275浏览 0评论
0个赞
jQuery UI 实例 – 按钮(Button)
用带有适当的悬停(hover)和激活(active)的样式的可主题化按钮来加强标准表单元素(比如按钮、输入框、锚)的功能。
如需了解更多有关 button 部件的细节,请查看 API 文档 按钮部件(Button Widget)。
默认功能
可用于按钮的标记实例:一个 button 元素,一个类型为 submit 的 input 元素和一个锚。
<……继续阅读 »
2年前 (2022-06-18) 177浏览 0评论
0个赞
jQuery UI 实例 – 移除 Class(Remove Class)
当动画样式改变时,为匹配的元素集合内的每个元素移除指定的 Class。
如需了解更多有关 .removeClass() 方法的细节,请查看 API 文档 .removeClass()。
.removeClass() 演示
点击按钮预览特效。
<!doctype html>
<html lang="en">……继续阅读 »
2年前 (2022-06-18) 150浏览 0评论
0个赞
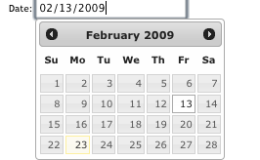
jQuery UI 实例 – 日期选择器(Datepicker)
从弹出框或内联日历选择一个日期。
如需了解更多有关 datepicker 部件的细节,请查看 API 文档 日期选择器部件(Datepicker Widget)。
默认功能
日期选择器(Datepicker)绑定到一个标准的表单 input 字段上。把焦点移到 input 上(点击或者使用 tab 键),在一个小的覆盖层上打开一个交互日历。……继续阅读 »
2年前 (2022-06-17) 266浏览 0评论
0个赞
jQuery UI 实例 – 标签页(Tabs)
一种多面板的单内容区,每个面板与列表中的标题相关。
如需了解更多有关 tabs 部件的细节,请查看 API 文档 标签页部件(Tabs Widget)。
默认功能
点击标签页,切换被划分为不同逻辑部分的内容。
<!doctype html>
<html lang="en">
<head>
<meta char……继续阅读 »
2年前 (2022-06-17) 273浏览 0评论
0个赞
jQuery UI API 类别 – UI 核心(UI Core)
由 jquery.ui.core.js 提供的功能。
API
描述
也属于类别
:data() Selector
选择数据已存储在指定的键下的元素。
选择器(Selectors)
.disableSelection()
禁用选择匹配的元素集合内的文本内容。
方法(Methods)
.enableSelection()
启用……继续阅读 »
2年前 (2022-06-16) 261浏览 0评论
0个赞
jQuery UI 实例 – 折叠面板(Accordion)
在一个有限的空间内显示用于呈现信息的可折叠的内容面板。
如需了解更多有关 accordion 部件的细节,请查看 API 文档 折叠面板部件(Accordion Widget)。
默认功能
点击头部展开/折叠被分为各个逻辑部分的内容,就像标签页(tabs)一样。您可以选择性地设置当鼠标悬停时是否切换各部分的打开/关闭状态。
基本的 HTML 标……继续阅读 »
2年前 (2022-06-16) 236浏览 0评论
0个赞
jQuery UI 工作原理
jQuery UI 包含了许多维持状态的小部件(Widget),因此,它与典型的 jQuery 插件使用模式略有不同。其安装方式与大部分 jQuery 插件的安装方式类似,jQuery UI 的小部件是基于 部件库(Widget Factory) 创建的,小部件库提供了通用的 API。所以,只要您学会使用其中一个,您就知道如何使用其他的小部件(Widget)。本教程将通过 进度条(pro……继续阅读 »
2年前 (2022-06-16) 311浏览 0评论
0个赞
jQuery UI 实例 – 对话框(Dialog)
在一个交互覆盖层中打开内容。
如需了解更多有关 dialog 部件的细节,请查看 API 文档 对话框部件(Dialog Widget)。
默认功能
基本的对话框窗口是一个定位于视区中的覆盖层,同时通过一个 iframe 与页面内容分隔开(就像 select 元素)。它由一个标题栏和一个内容区域组成,且可以移动,调整尺寸,默认可通过 ‘x&……继续阅读 »
2年前 (2022-06-16) 264浏览 0评论
0个赞
jQuery UI API 类别 – 方法重载(Method Overrides)
jQuery UI 重载了几个内置的 jQuery 方法,以提供额外的功能。当使用这些重载时,确保加载 jQuery UI 是很重要的。如果 jQuery UI 未加载,方法依然存在,但预期的功能将不可用,这会导致难以追踪的错误。
API
描述
也属于类别
.addClass()
当动画样式改变时,为匹配的元素集合……继续阅读 »
2年前 (2022-06-16) 257浏览 0评论
0个赞