ionic 上拉菜单(ActionSheet)
上拉菜单(ActionSheet)通过往上弹出的框,来让用户选择选项。
非常危险的选项会以高亮的红色来让人第一时间识别。你可以通过点击取消按钮或者点击空白的地方来让它消失。
实例
HTML 代码
<body ng-app="starter" ng-controller="actionsheetCtl" >
<ion-pane>
……继续阅读 »
2年前 (2022-07-28) 232浏览 0评论
0个赞
ionic tab(选项卡)
ionic tab(选项卡) 是水平排列的按钮或者链接,用以页面间导航的切换。它可以包含文字和图标的组合,是一种移动设备上流行的导航方法。
以下选项卡容器使用了 tabs 类,每个选项卡使用 tab-item 类。默认情况下,选项卡是文本的,并没有图标。
实例
<div class="tabs">
<a class="tab-item">
主页
……继续阅读 »
2年前 (2022-07-24) 287浏览 0评论
0个赞
ionic 背景层
我们经常需要在 UI 上,例如在弹出框、加载框、其他弹出层中显示或隐藏背景层。
在组件中可以使用$ionicBackdrop.retain()来显示背景层,使用$ionicBackdrop.release()隐藏背景层。
每次调用retain后,背景会一直显示,直到调用release消除背景层。
实例
HTML 代码
<body ng-app="starter" ng-controlle……继续阅读 »
2年前 (2022-07-23) 92浏览 0评论
0个赞
ionic 颜色
ionic 提供了很多颜色的配置,当然你可以根据自己的需要自定义颜色。
实例
<ul class="list color-list-demo">
<li class="item dark">
light
<span class="color-demo light-bg light-bord……继续阅读 »
2年前 (2022-07-21) 96浏览 0评论
0个赞
ionic 表单和输入框
list 类同样可以用于 input 元素。item-input 和 item 类指定了文本框及其标签。
输入框属性:placeholder
以下实例中,默认为100%宽度(左右两侧没有边框),并使用 placeholder 属性设置输入字段预期值的提示信息。
<div class="list">
<label class="item item-input">……继续阅读 »
2年前 (2022-07-20) 98浏览 0评论
0个赞
ionic 按钮
按钮是移动app不可或缺的一部分,不同风格的app,需要的不同按钮的样式。
默认情况下,按钮显示样式为:display: inline-block。
<button class="button">
Default
</button>
<button class="button button-light">
button-light
</butto……继续阅读 »
2年前 (2022-07-18) 90浏览 0评论
0个赞
ionic 复选框
ionic 复选框(checkbox)与普通的 HTML 复选框没什么区别,以下实例演示了 ionic 复选框 ion-checkbox 的应用。
<ion-checkbox ng-model="isChecked">复选框标签</ion-checkbox>
实例
实例中,会根据复选框是否选中,修改 checked 值,true 为选中, false 为未选中。
HT……继续阅读 »
2年前 (2022-07-18) 94浏览 0评论
0个赞
ionic 平台
$ionicPlatform
$ionicPlatform 用来检测当前的平台,以及诸如在PhoneGap/Cordova中覆盖Android后退按钮。
方法
onHardwareBackButton(callback)
有硬件的后退按钮的平台,可以用这种方法绑定到它。
参数
类型
详情
callback
function
当该事件发生时……继续阅读 »
2年前 (2022-07-16) 297浏览 0评论
0个赞
ionic Toggle(切换开关)
切换开关类似与 HTML 的 checkbox 标签,但它更易于在移动设备上使用。
切换开关可以使用 toggle-assertive 来指定颜色。
<label class="toggle">
<input type="checkbox">
<div class="track">
<div class="hand……继续阅读 »
2年前 (2022-07-16) 168浏览 0评论
0个赞
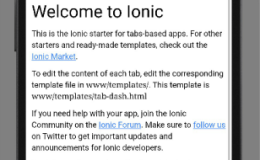
ionic 创建 APP
前面的章节中我们已经学会了 ionic 框架如何导入到项目中。
接下来我们将为大家介绍如何创建一个 ionic APP 应用。
ionic 创建 APP 使用 HTML、CSS 和 Javascript 来构建,所以我们可以创建一个 www 目录,并在目录下创建 index.html 文件,代码如下:
<!DOCTYPE html>
<html>
<hea……继续阅读 »
2年前 (2022-07-16) 99浏览 0评论
0个赞
ionic 单选框
ionic 单选按钮与标准 type=”radio” 的 input元素类似。以下展示了现代app类型的单选按钮。
每个 item-radio 中的 type=”radio” 的 input 元素的 name 属性都相同。radio-icon 类用于是否显示图标。
ionic 在单选项中使用了 <label> 元素,使其更易点击。
……继续阅读 »
2年前 (2022-06-26) 114浏览 0评论
0个赞
ionic 浮动框
$ionicPopover
$ionicPopover 是一个可以浮在app内容上的一个视图框。
可以实现以下功能点:
在当前页面显示更多信息。
选择一些工具或配置。
在页面提供一个操作列表。
方法
fromTemplate(templateString, options)
或
fromTemplateUrl(templateUrl, options)
参数说明:
templateSt……继续阅读 »
2年前 (2022-06-23) 196浏览 0评论
0个赞
ionic 列表操作
列表是一个应用广泛在几乎所有移动app中的界面元素。ionList 和 ionItem 这两个指令还支持多种多样的交互模式,比如移除其中的某一项,拖动重新排序,滑动编辑等等。
用法
<ion-list>
<ion-item ng-repeat="item in items">
Hello, {{item}}!
</ion-item>
<……继续阅读 »
2年前 (2022-06-20) 141浏览 0评论
0个赞
ionic 切换开关操作
以下实例中,通过切换不同开关 checked 显示不同的值,true 为打开,false 为关闭。
HTML 代码
<ion-header-bar class="bar-positive">
<h1 class="title">开关切换</h1>
</ion-header-bar>
<ion-content>……继续阅读 »
2年前 (2022-06-20) 111浏览 0评论
0个赞
ionic 模态窗口
$ionicModal
$ionicModal 可以遮住用户主界面的内容框。
你可以在你的 index 文件或者是其他文件内嵌入以下代码(里面的代码可以根据你自己的业务场景相应的改变)。
<script id="my-modal.html" type="text/ng-template">
<ion-modal-view>
<ion-header-b……继续阅读 »
2年前 (2022-06-19) 131浏览 0评论
0个赞
ionic 头部与底部
Header(头部)
Header是固定在屏幕顶部的组件,可以包如标题和左右的功能按钮。
ionic 默认提供了许多种颜色样式,你可以调用不同的样式名,当然也可以自定义一个。
bar-light
<div class="bar bar-header bar-light">
<h1 class="title">bar-light</h1>
</……继续阅读 »
2年前 (2022-06-17) 112浏览 0评论
0个赞
ionic 单选框操作
实例中,根据选中的不同选项,显示不同的值。
HTML 代码
<ion-header-bar class="bar-positive">
<h1 class="title">当选按钮</h1>
</ion-header-bar>
<ion-content>
<div class="list"&g……继续阅读 »
2年前 (2022-06-17) 109浏览 0评论
0个赞
ionic 安装
本站实例采用了ionic v1.3.2 版本,使用的 CDN 库地址:
<link href="https://cdn.staticfile.org/ionic/1.3.2/css/ionic.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/ionic/1.3.2/js/ionic.bundle.min……继续阅读 »
2年前 (2022-06-16) 126浏览 0评论
0个赞
ionic Range
ionic Range 是一个滑块控件,ionic 为 Range 提供了很多种默认的样式。而且你可以在许多种元素里使用它比如列表或者 Card 。
实例
<div class="range">
<i class="icon ion-volume-low"></i>
<input type="range" name="volume">……继续阅读 »
2年前 (2022-06-14) 93浏览 0评论
0个赞
ionic select
ionic select 的 select 相比原生的要更加美观些。但是弹出的可选选项样式是浏览器默认的。
每个平台上的可选项样式都是不一样的,在PC电脑的浏览器上,你会看到传统的下拉界面,Android 上会弹出单选按钮选项,iOS 有个滚轮操作界面。
实例
<div class="list">
<div class="item item-input item-……继续阅读 »
2年前 (2022-06-13) 97浏览 0评论
0个赞
ionic 列表
列表是一个应用广泛的界面元素,在所有移动app中几乎都会使用到。
列表可以是基本文字、按钮,开关,图标和缩略图等。
列表项可以是任何的HTML元素。容器元素需要list类,每个列表项需要使用item类。
ionList和ionItem可以很容易的支持各种交互方式,比如,滑动编辑,拖动排序,以及删除项。
基本用法:
<ul class="list">
<li class="……继续阅读 »
2年前 (2022-06-13) 203浏览 0评论
0个赞
ionic 下拉刷新
在加载新数据的时候,我们需要实现下拉刷新效果,代码如下:
实例
HTML 代码
<body ng-app="starter" ng-controller="actionsheetCtl" >
<ion-pane>
<ion-content >
<ion-refresher pulling-text="下……继续阅读 »
2年前 (2022-06-13) 123浏览 0评论
0个赞
ionic 侧栏菜单
一个容器元素包含侧边菜单和主要内容。通过把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换。
效果图如下所示:
用法
要使用侧栏菜单,添加一个父元素<ion-side-menus>,一个中间内容 <ion-side-menu-content>,和一个或更多 <ion-side-menu> 指令。
<ion-side-menus……继续阅读 »
2年前 (2022-06-12) 178浏览 0评论
0个赞
ionic 手势事件
事件
描述
用法
实例
on-hold
长按的时间是500毫秒。
<button
on-hold="onHold()"
class="button">
Test
&n……继续阅读 »
2年前 (2022-06-11) 206浏览 0评论
0个赞
ionic 导航
ion-nav-view
当用户在你的app中浏览时,ionic能够检测到浏览历史。通过检测浏览历史,实现向左或向右滑动时可以正确转换视图。
采用AngularUI路由器模块等应用程序接口可以分为不同的$state(状态)。Angular的核心为路由服务,URLs可以用来控制视图。
AngularUI路由提供了一个更强大的状态管理,即状态可以被命名,嵌套, 以及合并视图,允许一个以上模板呈现在……继续阅读 »
2年前 (2022-06-11) 250浏览 0评论
0个赞
ionic 卡片
近年来卡片(card)的应用越来越流行,卡片提供了一个更好组织信息展示的工具。
针对移动端的应用,卡片会根据屏幕大小自适应大小。
我们可以很灵活的控制卡片的显示效果,甚至实现动画效果。
卡片一般放在页面顶部,当然也可以实现左右切换的功能。
<div class="card">
<div class="item item-text-wrap">
基本卡片,包含了文……继续阅读 »
2年前 (2022-06-11) 267浏览 0评论
0个赞
ionic 加载动画
ion-spinner
ionSpinner 提供了许多种旋转加载的动画图标。当你的界面加载时,你就可以呈现给用户相应的加载图标。
该图标采用的是SVG。
用法
<ion-spinner icon="spiral"></ion-spinner> //默认用法
像大部分其他的ionic组件一样,spinner也可以使用ionic的标准颜色命名规则,就像下面这样:……继续阅读 »
2年前 (2022-06-09) 175浏览 0评论
0个赞
ionic 对话框
$ionicPopup
ionic 对话框服务允许程序创建、显示弹出窗口。
$ionicPopup 提供了3个方法:alert(), prompt(),以及 confirm() 。
实例
HTML 代码
<body class="padding" ng-controller="PopupCtrl">
<button class=……继续阅读 »
2年前 (2022-06-07) 214浏览 0评论
0个赞
ionic 网格(Grid)
ionic 的网格(Grid)和其他大部分框架有所不同,它采用了弹性盒子模型(Flexible Box Model) 。而且在移动端,基本上的手机都支持。row 样式指定行,col 样式指定列。
同等大小网格
在带有 row 的样式的元素里如果包含了 col 的样式,col 就会设置为同等大小。
以下实例中 row 的样式包含了 5 个 col 样式,每个 col 的宽度为 20%。
……继续阅读 »
2年前 (2022-05-30) 206浏览 0评论
0个赞
ionic 头部和底部
ion-header-bar
这个是固定在屏幕顶部的一个头部标题栏。如果给它加上’bar-subheader’ 这个样式,它就是副标题。
用法
<ion-header-bar align-title="left" class="bar-positive">
<div class="buttons">
<button clas……继续阅读 »
2年前 (2022-05-30) 150浏览 0评论
0个赞