之前有分享过ZBP目录主题(这里),虽然还是有一些小问题的,由于工作时间问题,一直没有去调整和解决细节问题。不过从功能角度看,还是足够搭建一个简单的目录网址网站。之前有一个网友在做一个二维码目录网站给我一个灵感。
原本需要上传网站缩略图的位置,或者是用API获取缩略图的位置,我觉得直接可以获取二维码API,然后自动生成这个当前网站网址的二维码,也是一个不错的方法。说改就改。
第一、寻找第三方二维码API接口
A – http://api.qrserver.com/v1/create-qr-code/?size=100×100&data=www.itbulu.com
B – http://s.jiathis.com/qrcode.php?url=www.itbulu.com
C – http://pan.baidu.com/share/qrcode?w=150&h=150&url=www.itbulu.com
D – http://www.kuaizhan.com/common/encode-png?large=true&data=www.itbulu.com
这里找到4个可用的二维码API接口地址,只要获取到红色网址部分,然后就可以自动生成二维码图片。
第二、制作成二维码图片地址
<img src=”http://s.jiathis.com/qrcode.php?url={$article.Metas.itbulu_url}” alt=”{$article.Title}”></div>
这里,选择其中一个API,然后需要用在ZBP上的,直接调用我自定义当前的目录URL,这样就会自动生成二维码图片,然后将其放置需要的位置。
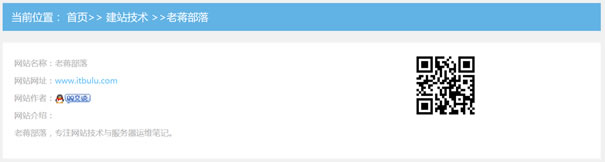
第三、查看实际的效果

总结,觉得这样的布局还是不错的,省得我们再去制作缩略图,这样直接生成变成二维码效果。